Telegram merupakan penyedia layanan pesan singkat seperti Whatsapp, Line dan Facebook, namun hanya saja memiliki sistem keamanan yang sangat baik. Aplikasi telegram dapat digunakan di beberapa platform sistem, seperti Android, IOS, Windows Phone, Windows NT, MacOS dan Linux.
Telegram dirilis secara resmi pada 24 Juni 2015. Melalui aplikasi Telegram kita dapat membuat sebuah Bot API untuk mengirimkan sebuah pesan ke channel atau grup yang dapat berupa notifikasi atau pesan kesalahan sistem. Layanan ini bisa kita gunakan secara gratis, anda bisa cek dan pelajari mengenai Bots API pada website Dokumentasi Telegram.
Padapostingan kali ini, kita akan membuat sebuah aplikasi sederhana yang dapat mengirimkan sebuah pesan singkat ke Channel Telegram menggunakan Laravel 5.8. Ikuti tahapan-tahapan berikut ini :
Install Laravel Project
Pertama-tama kita mulai dengan install Laravel project versi 5.8. Jalankan perintah artisan sebagai berikut :
composer create-project --prefer-dist laravel/laravel laravel-telegram "5.8.*"
Tunggu hingga proses instalasi selesai.
Install Bot Package Telegram
Selanjutnya, kita harus meng-install package bot telegram di project Laravel kita, jalankan perintah dibawah ini :
composer require irazasyed/telegram-bot-sdk
Cek file config/app.php, pastikan package telegram sudah terpasang pada section providers dan alias
'providers' => [
/*
* Laravel Framework Service Providers...
*/
Telegram\Bot\Laravel\TelegramServiceProvider::class,
],
/*
|--------------------------------------------------------------------------
| Class Aliases
|--------------------------------------------------------------------------
|
| This array of class aliases will be registered when this application
| is started. However, feel free to register as many as you wish as
| the aliases are "lazy" loaded so they don't hinder performance.
|
*/
'aliases' => [Lalu, kita perlu mem-publish package yang sudah diinstal, caranya jalankan perintah berikut ini :
php artisan vendor:publish –provider=”Telegram\Bot\Laravel\TelegramServiceProvider”
Perintah diatas akan menghasilkan file konfigurasi baru yaitu telegram.php yang tersimpan pada folder config (config/telegram.php)
Membuat Telegram Bot
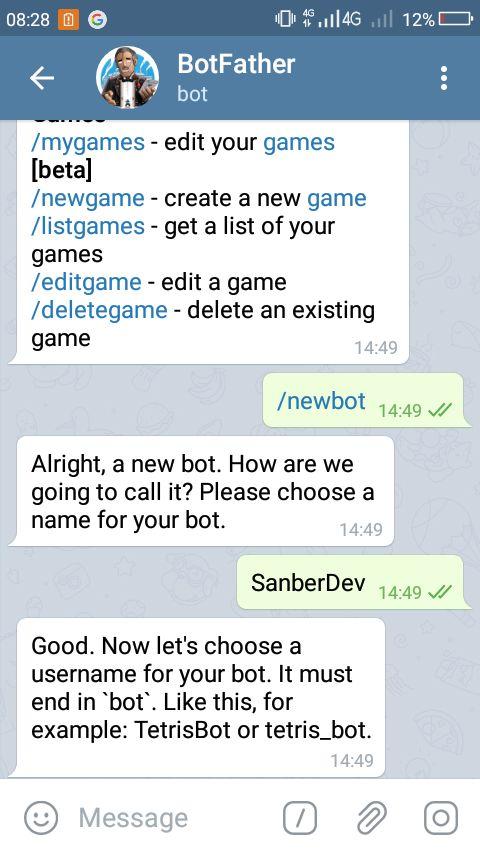
Sementara kita beralih ke Telegram, buatlah sebuah BOT. Caranya tentu anda harus install Telegram pada smartphone / PC, lalu kirimkan pesan request BOT pada @BotFather

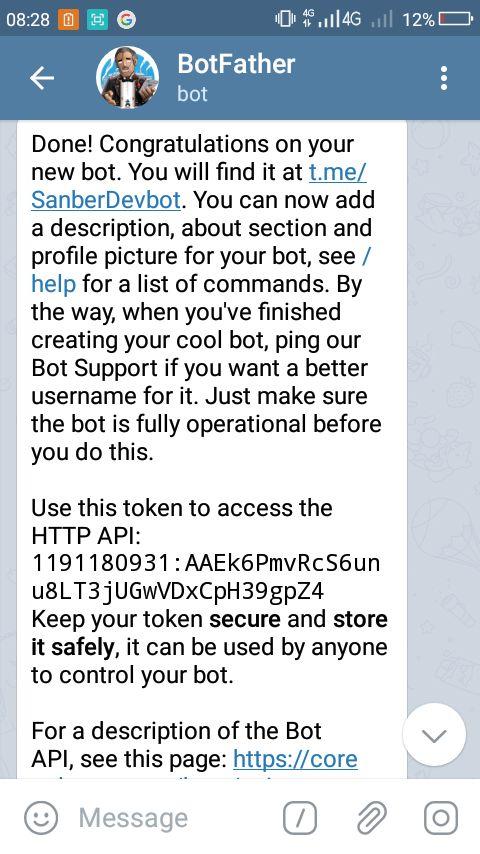
Perintah /newbot digunakan untuk melakukan request pembuatan Bot Telegram baru, selanjutnya @BotFather akan memberikan panduan-panduan pembuatan BOT. Jika berhasil, pada tahap akhir @BotFather akan mengirimkan API Token.

Kembali ke Laravel Project, buka file .env kita harus meng-copy API Token dan dipasangkan di project Laravel.
TELEGRAM_BOT_TOKEN=525012101:AAEwy9R1SCpq0V_Bpkgqm9Z4nbrWZaNt_KgMembuat Channel Telegram
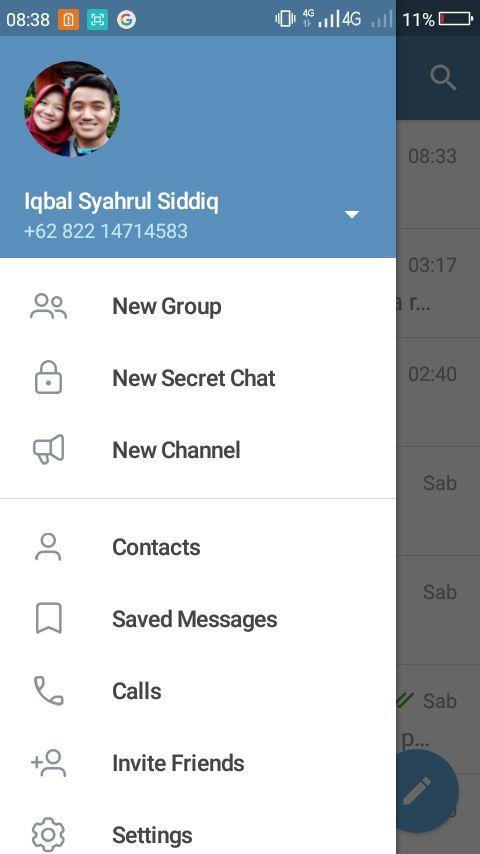
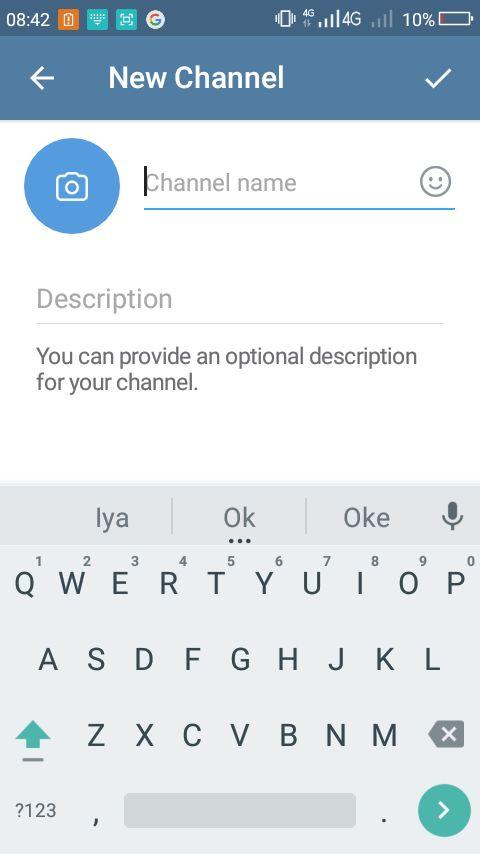
Selanjutnya, untuk mengirim pesan,kita harus tentukan sebuah channel untuk menampung pesan notifikasi dari website. Caranya, buka aplikasi telegram anda klik New Channel

Jangan lupa beri nama dan logo/gambar Channel agar lebih menarik.

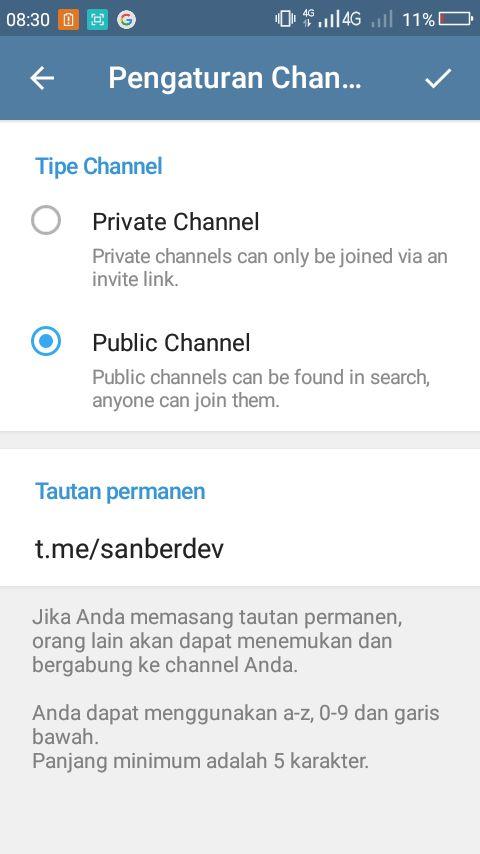
Selanjutnya akan muncul pilihan private or public channel. Pilih public channel.

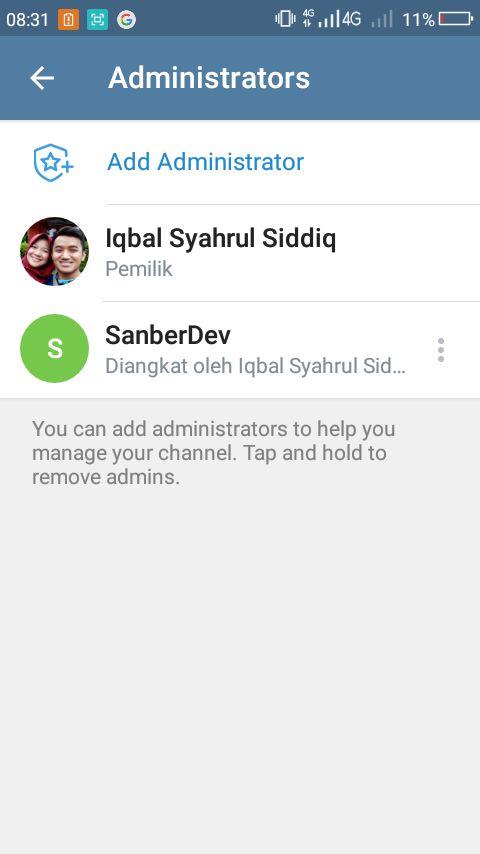
Tambahkan akun Bot yang telah kita buat sebagai Administrator pada channel. Caranya, klik pada ikon Channel -> pilih Administrator, -> add Administrator

Pada project Laravel, buka file telegram.php (config/telegram.php) dan pada section bots isi username bot anda, sesuaikan dengan konfigurasi bot yang telah dibuat. (dibagian ini hanya mengisi username bot saja)
'bots' => [
'mybot' => [
'username' => 'SanberDevbot',
'token' => env('TELEGRAM_BOT_TOKEN', '1191180931:AAEk6PmvRcS6unu8LT3jUGwVDxCpH39gpZ4'),
'certificate_path' => env('TELEGRAM_CERTIFICATE_PATH', ''),
'webhook_url' => env('TELEGRAM_WEBHOOK_URL', ''),
'commands' => [
//Acme\Project\Commands\MyTelegramBot\BotCommand::class
],
],
// 'mySecondBot' => [
// 'username' => 'AnotherTelegram_Bot',
// 'token' => '123456:abc',
// ],
],Lalu, 2 jalankan perintah config berikut ini
php artisan config:cache
dan
php artisan config:clear
Mendaftarkan Chat ID
Pada tahap ini, kita perlu mendaftarkan chat id . Chat ID merupakan kode integer unik yang digunakan agar sistem website dapat mengirimkan data / pesan ke channel / grup / personal.
Untuk mendapatkan chat id, kita harus ujicoba mengirimkan data pesan ke channel.

Lalu, buatlah kontroller baru dengan perintah berikut :
php artisan make:controller TelegramBotController
Pada TelegramBotController, tambahkan kode-kode berikut ini :
<?php
namespace App\Http\Controllers;
use Telegram\Bot\Laravel\Facades\Telegram;
class TelegramBotController extends Controller
{
public function updatedActivity()
{
$activity = Telegram::getUpdates();
dd($activity);
}
}Kode diatas merupakan fungsi yang dibuat untuk menangkap setiap aktifitas chat.
Selanjutnya, buatlah route baru, buka file routes/web.php dan ketikan kode route berikut ini :
Route::get('/updated-activity', 'TelegramBotController@updatedActivity');Jalanan project laravel menggunakan perintah
php artisan serve
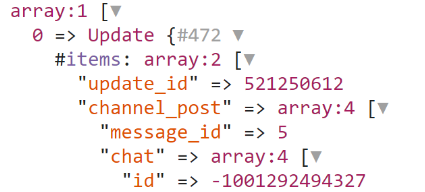
Arahkan browser pada alamat http://localhost:8000/updated-activity. Maka akan muncul tampilan die dump array yang berupa isi pesan yang telah kita kirimkan ke channel. Buka array, dan anda akan mendapatkan data chat ID

Buka file .env, dan tambahkan chat id anda
TELEGRAM_CHANNEL_ID=xxxxxxxxxxxSelanjutnya jalankan 2 perintah config berikut :
php artisan config:cache
dan
php artisan config:clear
Membuat Tampilan Blade
Pertama, buatlah folder baru pada folder resources dengan nama folder layout_frontend. Buatlah file blade baru dalam folder layout_frontend dan simpan dengan nama layout.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Telegram Notification</title>
<!-- MDB icon -->
<link rel="icon" href="img/mdb-favicon.ico" type="image/x-icon">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">
<!-- Google Fonts Roboto -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="{!! asset('css_frontend/bootstrap.min.css') !!}">
<!-- Material Design Bootstrap -->
<link rel="stylesheet" href="{!! asset('css_frontend/mdb.min.css') !!}">
<!-- Your custom styles (optional) -->
<link rel="stylesheet" href="{!! asset('css/style.css') !!}">
</head>
<body>
@yield('content')
<!-- jQuery -->
<script type="text/javascript" src="{!! asset('js_frontend/jquery.min.js') !!}"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="{!! asset('js_frontend/popper.min.js') !!}"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="{!! asset('js_frontend/bootstrap.min.js') !!}"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="{!! asset('js_frontend/mdb.min.js') !!}"></script>
<!-- Your custom scripts (optional) -->
<script type="text/javascript"></script>
</body>
</html>
Lalu, buatlah folder baru lagi dalam folder resources, dengan nama folder telegram. Dan buatlah 2 buah file blade baru yaitu photo.blade.php dan welcome.blade.php.
Berikut ini kode photo.blade.php (dibuat untuk mengirimkan pesan berupa gambar)
@extends('layout_frontend.layout')
@section('content')
<!-- Start your project here-->
<div style="height: 100vh">
<div class="col-md-6">
<p class="animated fadeIn text-muted">Send Image to Telegram Channel</p>
<hr>
<form action="{{ url('/store-photo') }}" method="post" enctype="multipart/form-data">
{{ csrf_field() }}
<div class="form-group">
<div class="custom-file">
<input type="file" id="file" name="file" class="custom-file-input">
<label class="custom-file-label" for="file">Choose file</label>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
<hr>
</div>
</div>
<!-- End your project here-->
@endsectionBerikut ini kode welcome.blade.php (dibuat untuk mengirim data pesan teks)
@extends('layout_frontend.layout')
@section('content')
<!-- Start your project here-->
<div style="height: 100vh">
<div class="col-md-6">
<p class="animated fadeIn text-muted">Push Notification to Telegram Channel</p>
<hr>
<form action="{{ url('/send-message') }}" method="post" enctype="multipart/form-data">
{{ csrf_field() }}
<div class="form-group">
<label for="email">Email address</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Enter your email">
</div>
<div class="form-group">
<label for="message">Message</label>
<textarea name="message" id="message" class="form-control" placeholder="Enter your query" rows="10"></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
<hr>
</div>
</div>
<!-- End your project here-->
@endsectionSetting Route
Buka file routes/web.php dan ketikan kode berikut ini :
Route::get('/updated-activity', 'TelegramBotController@updatedActivity');
Route::get('/telegram','TelegramBotController@indexTelegram');
Route::post('/send-message', 'TelegramBotController@storeMessage');
Route::get('/send-photo', 'TelegramBotController@sendPhoto');
Route::post('/store-photo', 'TelegramBotController@storePhoto');Setting Logic Function
Buka file TelegramBotController dan copy kode-kode berikut ini :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Telegram\Bot\Laravel\Facades\Telegram;
use Telegram\Bot\FileUpload\InputFile;
class TelegramBotController extends Controller
{
public function updatedActivity()
{
$activity = Telegram::getUpdates();
return dd($activity);
}
public function indexTelegram()
{
return view('telegram.welcome');
}
public function storeMessage(Request $request)
{
$request->validate([
'email' => 'required|email',
'message' => 'required'
]);
$text = "A new contact us query\n"
. "<b>Email Address: </b>\n"
. "$request->email\n"
. "<b>Message: </b>\n"
. $request->message;
Telegram::sendMessage([
'chat_id' => env('TELEGRAM_CHANNEL_ID', ''),
'parse_mode' => 'HTML',
'text' => $text
]);
return redirect()->back();
}
public function sendPhoto()
{
return view('telegram.photo');
}
public function storePhoto(Request $request)
{
$request->validate([
'file' => 'file|mimes:jpeg,png,gif'
]);
$photo = $request->file('file');
Telegram::sendPhoto([
'chat_id' => env('TELEGRAM_CHANNEL_ID', ''),
'photo' => InputFile::createFromContents(file_get_contents($photo->getRealPath()), str_random(10) . '.' . $photo->getClientOriginalExtension())
]);
return redirect()->back();
}
}
Tahap terakhir, jika project laravel anda sedang running, stop terlebih dahulu,lalu jalankan perintah php artisan config:cache dan php artisan config:clear.
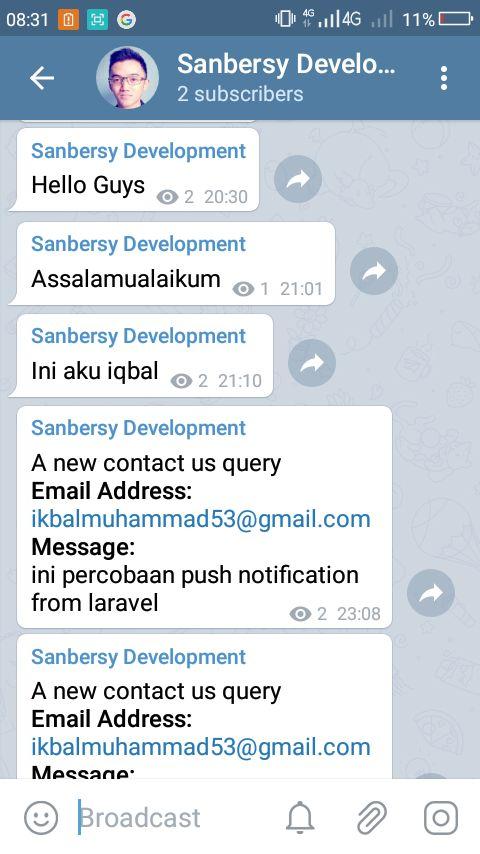
Lalu ujicobakan, kirim sebuah pesan gambar dan teks, maka setiap data yang dibuat di website akan muncul pada channel Telegram
Sekian tutorial kita kali ini, selamat mencoba……






 Mengenal Dunia Programming
Mengenal Dunia Programming