Sebelum membuat aplikasi baik itu web based atau mobile biasanya akan dibuat terlebih dahulu sebuah prototipe atau desain mockup. Secara umum proses desain melingkupi : sketsa (level konsep) -> Wireframe (level komponen) -> Mockup/Prototype (level menghias/interaktif).
Tools untuk membuat Mockup yand direkomendasikan adalah figma .
Tahap Sketsa (Konsep)
Tahap yang penting sebelum mendesain wireframe atau bahkan mockup adalah riset user. Pada bagian ini kita diminta untuk memetakan proses bisnis menjadi halaman-halaman (screens) yang dibutuhkan untuk mencapai tujuan (goals) tertentu.
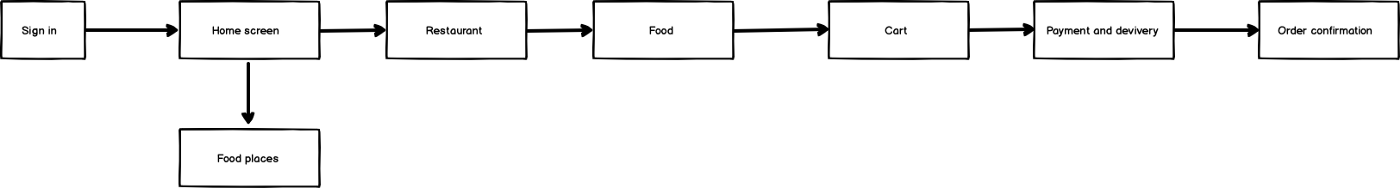
Cara memetakan proses bisnis tersebut salah satunya dengan menggambar diagram alir (flow chart). Contohnya sebuah aplikasi untuk pemesanan makanan seperti berikut:

Membuat sketsa
Tahap selanjutnya adalah mulai menggambar sketsa berdasarkan satu per satu step yang ada pada diagram alir menjadi sebuah sketsa kasar. Sketsa bisa dibuat dengan coretan di atas kertas atau bisa menggunakan tools sketsa sederhana di komputer.
Setiap sketsa harus berpedoman pada dua pertanyaan dasar:
- Apa tujuan dari halaman/screen tersebut dibuat?
- Bagaimana halaman/screen tersebut dapat membantu user mencapai tujuan(goal)?
Berikut ini contoh sebuah sketsa dari halaman Home aplikasi pemesanan makanan:

Jika diperhatikan sketsa di atas hanya digambarkan dengan blok-blok komponen berbentuk persegi sederhana saja.
Tahap Wireframe
Tahap selanjutnya setelah membuat sketsa adalah menggambar wireframe berdasarkan sketsa yang sudah dibuat pada tahap konsep. Membuat wireframe artinya menggambarkan komponen-komponen pada sketsa dengan komponen yang lebih detail misalkan : komponen input (form), komponen button, komponen text, atau komponen gambar dan lain-lain.
Memilih Frame
Agar lebih aktual dengan ukuran sebenarnya, gunakanlah frame sesuai dengan yang diinginkan. Misalkan pilihlah device Android atau iPhone.
Referensi:


 Server upload file ke google drive via command line
Server upload file ke google drive via command line
Mantap bang